Is it Time to Redesign Your Architecture Firm’s Website? Here’s What You Need to Know
Your Website Is More Than Just a Digital Business Card
For many architecture firms, their website is an afterthought—something built years ago and left untouched.
But in today’s digital-first world, your website is often the first impression a potential client has of your firm. If it’s outdated, slow, or difficult to navigate, you could be losing valuable project opportunities without even realizing it.
A well-designed, optimized website does more than showcase your portfolio. It builds trust, attracts high-quality leads, and positions your firm as an authority in your niche.
So, how do you know if it’s time for a website redesign? And if it is, what’s the best approach? In this guide, we’ll cover:
- Why architecture firms should invest in a website redesign
- How to tell if your website is outdated
- Key steps in the redesign process

Why Should You Redesign Your Architecture Firm’s Website?
1. You Need a Better First Impression
Would you meet a potential client in a messy office with outdated décor? Probably not.
But if your website is cluttered, slow, or poorly designed, it gives off the same impression.
When someone visits your website, they’re forming an opinion about your firm in milliseconds. If your homepage doesn’t immediately engage and impress visitors, they’ll move on to a competitor.
A well-designed website should:
- Reflect your firm’s brand, expertise, and professionalism
- Be visually appealing and easy to navigate
- Load quickly on both desktop and mobile devices
Think of your website as your firm’s digital storefront—it should make clients excited to work with you.
2. Keeping Up with Technology
Web technology evolves quickly, and if your site was built more than 3-5 years ago, it may no longer meet today’s standards.
Some common signs of outdated technology include:
- Your website isn’t mobile-friendly
- It loads slowly or crashes frequently
- The design looks outdated or clunky
- It lacks modern user experience/user interface (UX/UI) elements that enhance user experience
In 2024, more than 60% of all web traffic comes from mobile devices. If your site doesn’t adapt to different screen sizes, you’re losing potential clients. A redesign ensures your website delivers a seamless experience across desktops, tablets, and smartphones.
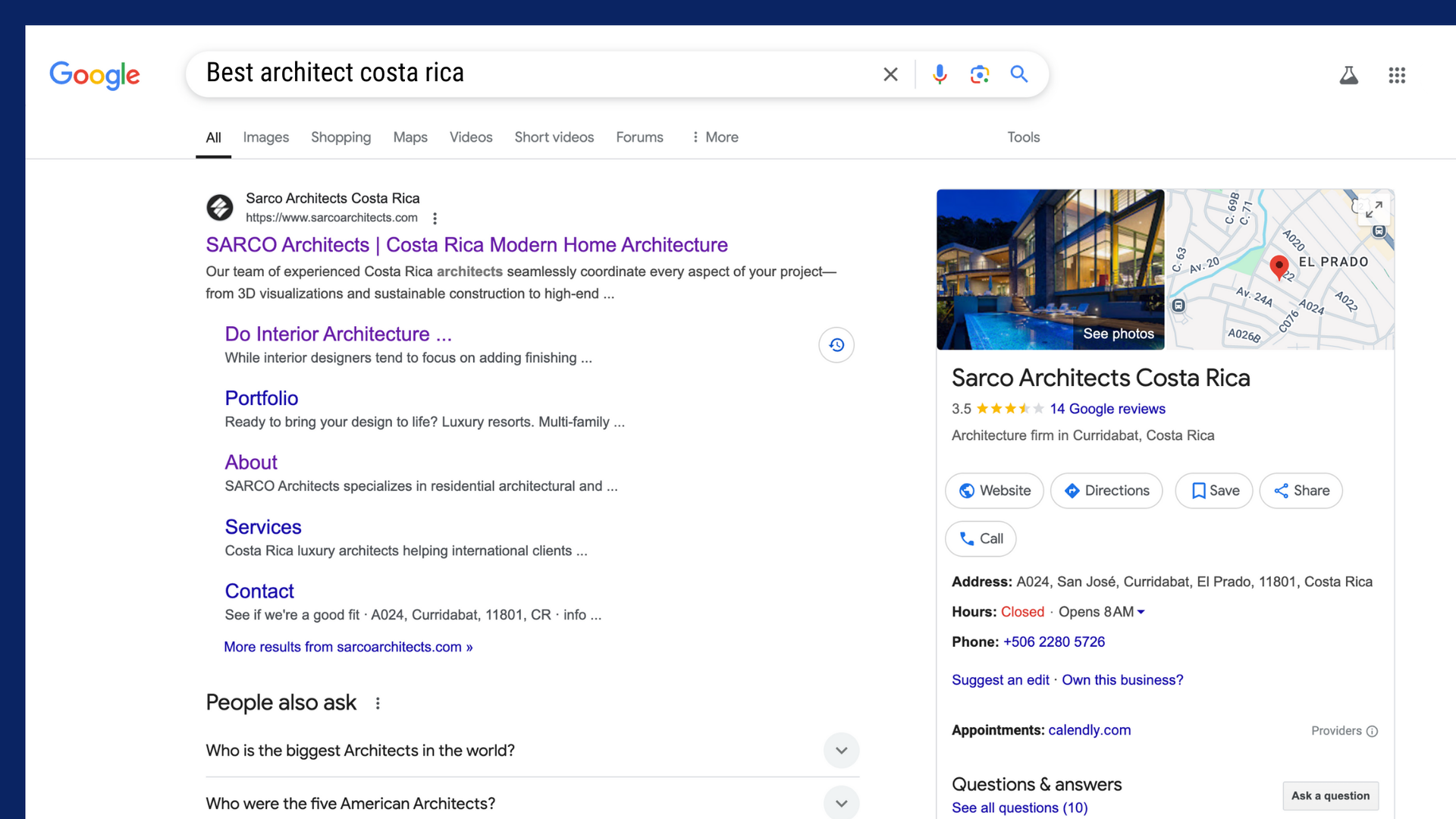
3. Optimizing for Search Engines (SEO)
Even if you have an impressive portfolio, it won’t matter if potential clients can’t find you online. Your website should be search engine optimized (SEO) so it ranks well on Google and attracts high-quality leads.
An outdated website can:
- Rank poorly in search results
- Have broken links and outdated content
- Miss key SEO elements like optimized headings, metadata, and alt text
If you’re unsure how to improve your website’s visibility, keyword research is a great place to start. By understanding what potential clients are searching for, you can create content that attracts the right audience. Learn how to do this effectively in our blog: Unlocking the Power of Keyword Research.
4. Rebranding & Business Growth
If your firm has undergone a rebrand, your website should reflect that.
A redesign is essential if:
- Your firm has updated its logo, color scheme, or messaging
- You’re expanding into new markets or services
- Your website’s look and feel no longer align with your firm’s identity
Your website should tell the right story about your firm and the clients you serve.
5. Website Security Risks
If your website hasn’t been updated in years, it may be vulnerable to cyber threats like hacking, malware, and data breaches.
One architecture firm we worked with had 90,000 monthly visitors—but no leads. After investigating, we discovered their old website had been hacked, and a hidden page was being used for illegal downloads. They had no idea.
A website redesign ensures:
- Your site is built on a secure platform
- It includes up-to-date security features
- You have proper backups to prevent data loss

How to Approach a Website Redesign
Now that you understand why a website redesign is essential, the next step is figuring out how to do it effectively.
A successful redesign isn’t just about making your site look better—it should also improve functionality, user experience, and lead generation.
Below are the key steps to ensure your new website aligns with your firm’s goals and attracts the right clients.
1. Define Your Goals
Before starting a redesign, ask: What do I want my website to do?
- Generate leads and attract more inquiries
- Showcase my best projects effectively
- Improve SEO rankings
- Enhance the user experience
By defining your goals upfront, you ensure your redesign is strategic and results-driven rather than just a visual facelift.
2. Understand Your Audience
Before redesigning your website, take the time to deeply understand your ideal clients—who they are, what they need, and what challenges they face.
A website that speaks directly to your audience’s pain points, aspirations, and concerns will be far more effective in converting visitors into clients.
Ask yourself:
- Who are your ideal clients, and what do they care about most?
Are they homeowners dreaming of a custom-built residence? Developers looking for a firm that understands large-scale projects? Businesses seeking a workspace that reflects their brand? Understanding their goals and priorities will help shape the language, visuals, and structure of your website. - What problems are your clients trying to solve?
A potential client isn’t just looking for an architect—they’re looking for a solution to a specific problem. Are they struggling to navigate zoning laws? Unsure how to translate their vision into reality? Concerned about staying within budget? Your website should address these pain points upfront and position your firm as the trusted guide to help them through the process. - What information do clients need to feel confident moving forward?
Hiring an architect is a big decision, often involving a significant investment of time and money. Your website should reassure potential clients by providing clarity on:
- What they can expect from your process
- How you collaborate with clients and stakeholders
- Your firm’s experience, credentials, and proven results
- What emotions drive your clients’ decisions?
While architecture is a technical profession, the decision to hire an architect is often emotionally driven. A homeowner may be looking for someone who can bring their dream home to life. A business owner may want a space that reflects their company culture. Your website should tap into these emotions by using compelling storytelling, engaging visuals, and client testimonials that build trust and connection. - How do your ideal clients prefer to engage with information?
Some clients might love detailed case studies, while others prefer quick, easy-to-digest content. Your website should cater to different types of users by providing a mix of clear text, engaging images, and intuitive navigation that guides them through the information they need—without overwhelming them.
3. Audit Your Existing Website
Before jumping into a redesign, conduct a thorough website audit to identify what’s working and what’s not.
Check for:
- Outdated design: Does it look modern and professional?
- Poor navigation: Is it easy for visitors to find key information?
- Slow loading times: A slow site drives visitors away.
- Mobile-friendliness: Does it work well on all devices?
- SEO performance: Is your website ranking for relevant keywords?
4. Choose the Right Platform
We recommend Duda for architecture firms because it’s:
- Easy to update and there's no coding required
- SEO-optimized for better search rankings
- Highly secure and fast-loading
Choose a platform that aligns with your firm’s needs and long-term growth.
5. Plan Your Site Structure & Wireframe
- Home:
This is your first impression, and it should immediately communicate your firm’s value proposition—why you’re different and the type of projects you specialize in. The homepage should feature high-quality images of your best work, a clear and compelling tagline, and a straightforward call to action that encourages visitors to explore further.
- Portfolio:
Potential clients want to see examples of your work. Instead of just displaying project images, include case studies that tell the story behind each project: What challenges you solved, your design approach, and the final outcome and results for the client. High-quality photography and before-and-after comparisons can make this section even more engaging.
- Services:
Clearly define the services you offer, whether it’s residential design, commercial projects, renovations, interior architecture, or master planning. Potential clients should be able to quickly understand:
- What services you provide
- Who they are for (homeowners, developers, businesses, etc.)
- What value they will receive from working with you - About:
Clients don’t just hire firms—they hire people. Use this section to introduce your team, design philosophy, and approach. This is also a great place to include your firm’s history, awards, recognitions, and affiliations to build credibility and trust.
- Contact:
Make it as easy as possible for potential clients to reach out. Include a simple contact form, phone number, email, and even a scheduling option if you offer consultations. If applicable, adding an interactive map of your office location can also help.
Wireframing: Bringing Structure to Design
- Plan content placement strategically to guide visitors through an intuitive flow
- Ensure a clean, uncluttered layout that improves readability and user experience
- Identify potential design issues early before investing time in full development
6. Design & Branding
- A Modern, Professional Design
First impressions happen in milliseconds—if your website looks outdated or amateurish, potential clients may assume the same about your work. A clean, contemporary design with a well-structured layout will immediately convey professionalism and expertise. Your design should feel intentional and well-crafted, just like your architectural work. - A Cohesive Color Scheme and Typography
Color and typography aren’t just visual choices—they set the tone for your brand. Consider:
- Colors: Are you a cutting-edge, modernist firm? A sleek black, gray, and white palette may reflect that. Do you focus on sustainable or nature-inspired designs? Earthy greens, warm neutrals, or soft blues can reinforce that message.
- Typography: Serif fonts can feel timeless and classic, while sans-serif fonts often look clean and modern. Choose fonts that match your brand’s personality while ensuring they’re readable and accessible across all devices. - High-Quality Images and Custom Graphics
Your projects are your best marketing tool, so let them shine!
- Use high-resolution photography of your best work—ideally, professionally shot images that highlight your projects in natural lighting and with clean compositions.
- Avoid stock images whenever possible. Instead, use custom graphics, sketches, or architectural renderings that showcase your creative process.
- Incorporate before-and-after images or interactive elements like short videos to make your portfolio more engaging. - A Clean, Uncluttered Layout with Plenty of White Space
Architects appreciate functional, well-organized spaces, and your website should reflect that. A cluttered site with excessive text and visuals can overwhelm visitors. Instead:
- Use ample white space to create breathing room between sections, making content easier to scan.
- Structure each page with a clear visual hierarchy, guiding the visitor’s eye naturally from one section to the next.
- Limit distractions—avoid unnecessary animations or excessive menu items that make navigation confusing.
7. Develop & Optimize Content
- Writing compelling project descriptions (Explain the story behind each project.)
- Adding client testimonials (Build credibility with real feedback.)
- Answering common client questions (Reduce friction in the sales process.)
- Using SEO best practices (Optimize titles, meta descriptions, and headings.)

8. Implement SEO & Performance Enhancements
- Speed:
Fast Load Times Reduce Bounce Rates
When a website takes too long to load, visitors leave—and fast. Studies show that if a page takes more than three seconds to load, over 50% of users will abandon it. Slow sites don’t just frustrate visitors; they also rank lower on Google.
To improve your site’s speed:
- Optimize images for web: Large, high-resolution images show off your work, but slow down your site. Use compressed file formats like WebP or optimized JPEGs to reduce load time without sacrificing quality.
- Minimize plugins and scripts: Excess code, bulky themes, and too many third-party integrations can slow down your site. Stick to lean, well-coded elements.
- Enable browser caching: This stores elements of your website so returning visitors experience faster load times. - Mobile-Friendliness:
Over Half of Web Traffic Comes from Mobile Devices
More than 55% of global web traffic now comes from mobile devices. If your site isn’t designed to work seamlessly across different screen sizes, you’re losing potential clients. Google also prioritizes mobile-friendly sites in search rankings, so a non-responsive website can severely hurt your visibility. To make sure your site is mobile-optimized:
- Use a responsive design: Your website should automatically adjust to fit different screen sizes, from smartphones to tablets to desktops.
- Ensure text is readable without zooming: Visitors shouldn’t have to pinch and zoom to read your content—text should be clear and easy to read on all devices.
- Make buttons and links tap-friendly: Navigation elements should be large enough to click easily on a mobile screen without accidental taps.
- Test across multiple devices: Preview your site on different screen sizes and browsers to catch any usability issues. - On-Page SEO:
Use the Right Keywords and Optimize Your Content
SEO isn’t just about ranking higher in search engines—it’s about helping potential clients find your firm when they need it most. A well-optimized website can bring in consistent, high-quality leads by ensuring your content aligns with what people are searching for. Here’s how to improve your on-page SEO:
- Use relevant keywords: Identify terms potential clients search for, like "modern home architect," "commercial architecture firm," or "best residential architects in [your city]." Naturally incorporate these into your content, headings, and image descriptions.
- Optimize title tags and meta descriptions: These behind-the-scenes elements tell search engines (and users) what your pages are about. Ensure they are compelling, keyword-rich, and under 60 characters for titles and under 160 characters for meta descriptions.
- Include alt text for images: Search engines can’t "see" images, so adding descriptive alt text helps them understand and rank your content better.
- Use internal linking: Guide visitors through your site by linking to relevant pages, such as case studies, services, or blog posts. This helps with SEO and keeps users engaged longer.
- Publish high-quality, informative content: Google prioritizes useful, authoritative content. Consider adding blog posts, guides, or FAQs that address common client questions and showcase your expertise.
9. Test & Review Before Launch
- Functionality (Are all forms and links working correctly?)
- User experience (Is navigation intuitive and easy?)
- Mobile responsiveness (Does it look great on all devices?)
- Page speed (Use tools like Google PageSpeed Insights to optimize load times.)
10. Launch & Monitor Performance
- Traffic & user behavior
- Conversion rates (Are visitors contacting you?)
- SEO rankings & visibility

Your Website Should Work for You, Not Against You
- Does my website feel current, relevant, and engaging, especially when compared to my competitors?
- Are potential clients finding me online, or am I invisible on search engines?
- Is my website generating inquiries, or do most visitors leave without taking action?
- Does my site reflect the quality, style, and expertise of my firm?

Feeling Invisible? Need Help with Branding or Marketing?
If you’re struggling to get quality projects, it may be time to hire an expert. Apply for your free Clarity Call today to learn how Archmark can help your firm thrive!
COMMENTS, QUESTIONS, SUGGESTIONS?
What Do You Think?
Congratulations, you made it to the bottom of the article. Please tell us what you think? Was this information helpful? Do you think we're full of it? This is your chance. We welcome your comments!
Share your thoughts below!
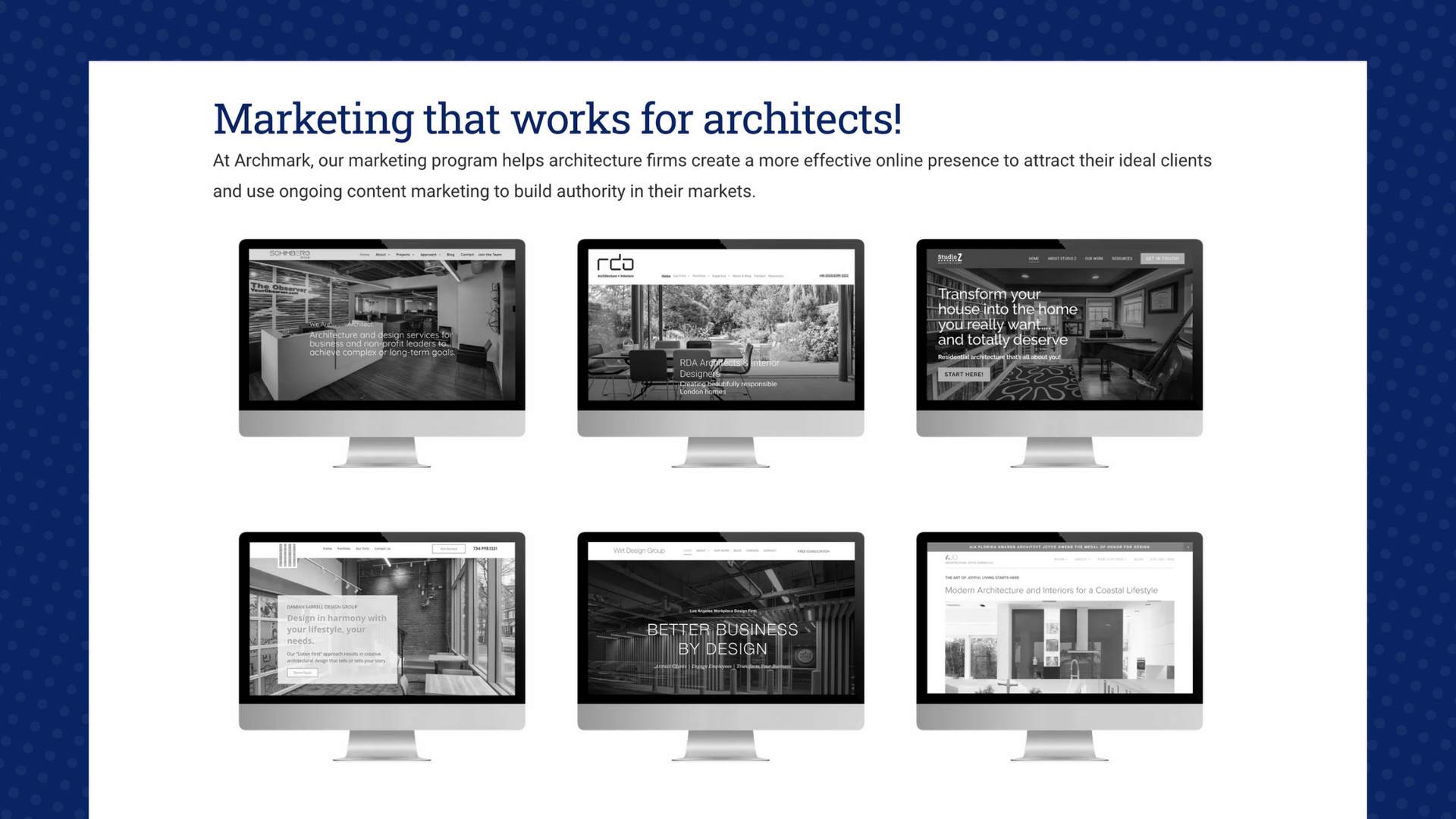
Learn How to improve your recognition, Reputation & reach
Read More Architect Marketing Articles from Archmark!
If there is one thing we love to talk about at Archmark, it's branding and marketing for architects. We have compiled an impressive library of articles over the years to help architects like you better understand how to improve your firm’s recognition, reputation, and reach in the markets you serve. Explore our library below, and when you are ready, apply for your free Clarity Call.

Archmark, a leading marketing agency for architects, has helped more than 3,000 architects use branding and marketing to attract, find and connect with better clients & projects.
Get In Touch
Quick Links
Archmark/Be Brilliant LLC | All Rights Reserved